
Ars Technica had a great post this week about the differences between compiled and interpreted code, and why some computer languages are faster than others.
If you’ve ever wondered how a compiler works, or why someone might choose C++ for a project rather than Python this is a great read.
This compilation process has several steps. The source code is analyzed and parsed. Basic coding mistakes such as typos and spelling errors can be detected at this point. The parsed code is used to generate an in-memory representation, which too can be used to detect mistakes—this time, semantic mistakes, such as calling functions that don’t exist, or trying to perform arithmetic operations on strings of text.
This in-memory representation is then used to drive a code generator, the part that produces executable code. Code optimization, to improve the performance of the generated code, is performed at various times within this process: high-level optimizations can be performed on the code representation, and lower-level optimizations are used on the output of the code generator.
I’m not a programmer (not mostly, anyway) but this definition makes sense to me. Essentially, compiling code in advance saves time so that the program runs faster later.
What is interesting to me is that the human brain functions very similarly. We are hard-wired to interpret and react to certain types of information much faster than others. In particular, we interpret images and sounds faster and react more emotionally to them than to textual data. These types of information are processed by different hemispheres of the brain.1
“In a real sense, we each have two brains,” writes Dr. Martin L. Rossman. “One thinks as we are accustomed to thinking, with words and logic. The other, however, thinks in terms of images and feelings.”
One of the chief difference between right-brained (emotion, imagery, sound) and left-brained (text, logic, mathematical computation) information processes is their speed; the human brain processes and reacts to right-brain information types almost immediately, while left-brain information requires sequential processing. Think about how long it took to read this article. Then think about long you spent looking at the brain illustration graphic. Although you almost certainly spent longer reading the text than looking at the illustration, when measured in bytes, the illustration contains 97.75 times as much information as the text. (That’s 4KB vs. 391KB.)
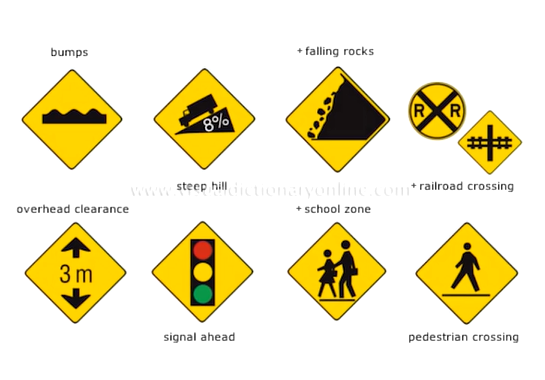
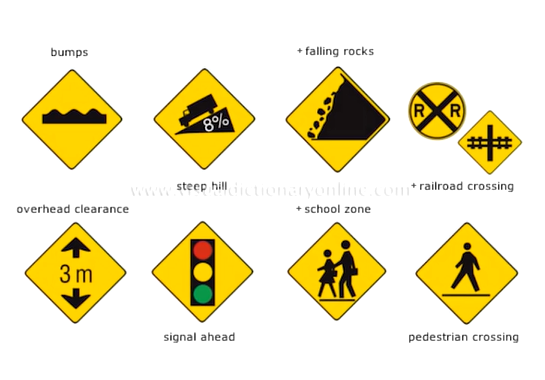
If you think the analogy above is far-fetched, think about traffic signs. Why do the most important road signs and signals use colors, shapes, and symbols in place of or in addition to words? In large part, it’s because drivers react more quickly to pictures than to words, and that extra second or two might save somebody’s life.

This makes sense from an evolutionary standpoint — if you see a snake moving through the grass, you need to be able to jump back. If you hear an infant wail in distress, that sound had better be the most piercing and unpleasant thing you could possibly imagine. Written language wasn’t even invented as a technology until about 5,000 years ago (mathematics even more recently) so it kind of has to take a back seat to the survival traits that got our ancestors through life as hunter-gatherers.
Today, the bulk of human communications do not happen by accident. Instead, they are mediated, organized, and planned by the industries we know as marketing, propaganda, advertising — and of course, design. Appeals to the right brain can be powerful and subtle. Because citizens are not trained to evaluate or analyze right-brain “coding techniques,” these techniques lend themselves to manipulation and abuse by hidden persuaders — usually those with power and money.
But no technology is good or bad — it’s all in how we use them. Images, sounds, video and other “pre-compiled” right-brained media are incredibly effective at communicating information quickly and reaching people on an emotional, gut level. Just as one might choose node.js for one project, or C++ for another, images, video, and sound are not the best technology for every situation or to convey every type of information, but they are a powerful tool in the hands of those who have the skill and awareness to wield them.
1 http://www.nobelprize.org/educational/medicine/split-brain/background.html